アニメーション編集講座
1.アニメーションエディタを出すまで
| + | ... |
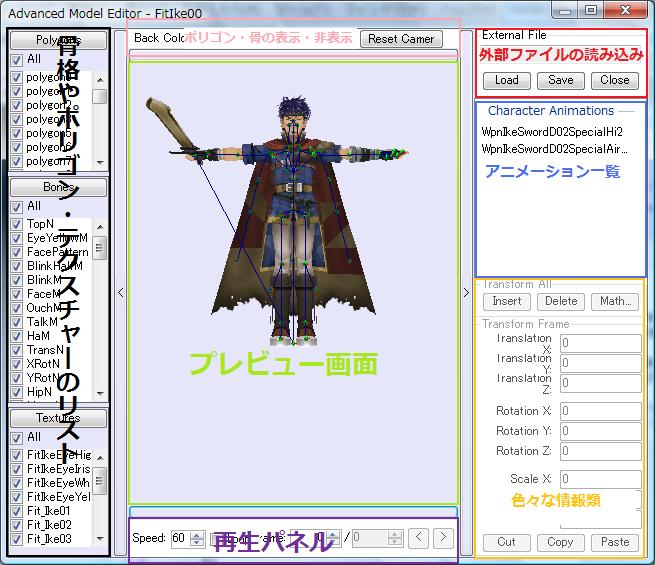
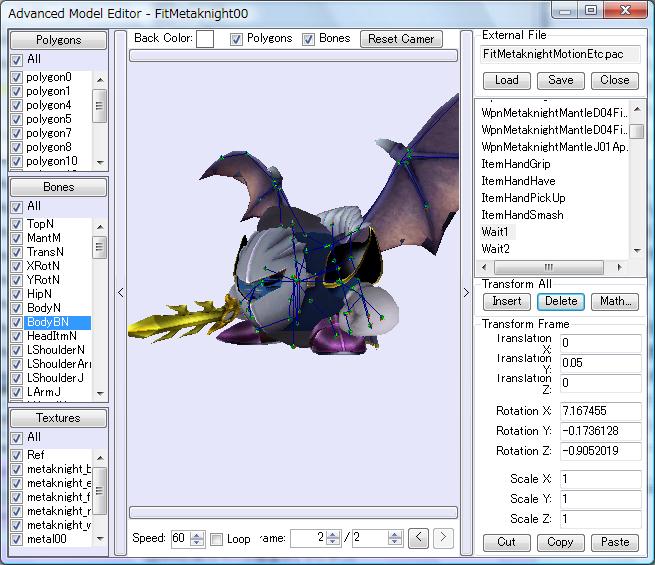
各パネルの説明図
| + | ... |
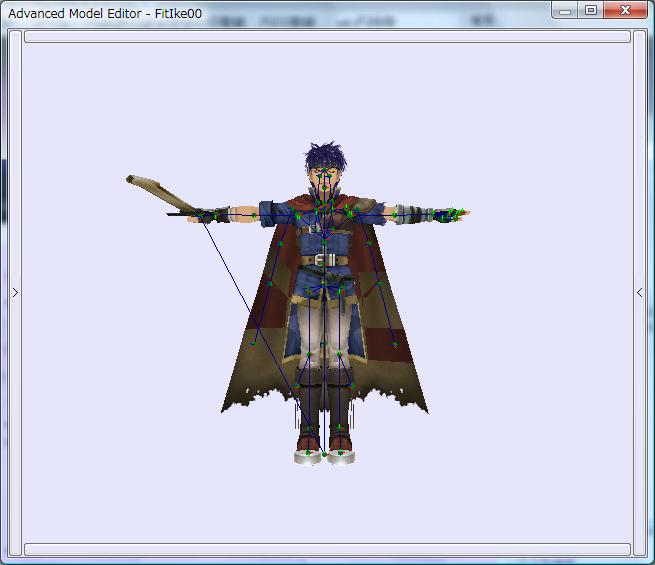
2.プレビュー画面の操作
| + | ... |
3.外部ファイルの読み込み
| + | ... |
4.再生パネルの操作
| + | ... |
5.テクスチャーの操作
| + | ... |
6.Bone(骨)の操作
| + | ... |
7.ポリゴンの操作
| + | ... |
8.アニメーション編集
| + | ... |
9.アニメーション編集講座~アニメーションを変更してみよう~
| + | ... |
10.アニメーション編集講座~簡単なアニメーションを作ってみよう~
| + | ... |
11.アニメーション編集講座~難しいアニメーションを作るためのテクニック~
| + | ... |
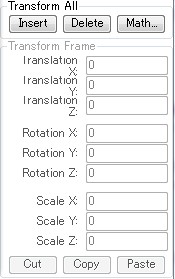
- ああ、コメントに対してその質問をしたなら、下メニューの真ん中にあるTransform Allの下の
Rotateのチェックボックスにチェックが付いているかを確認してください。 -- (KAI@Marth) 2014-04-04 18:08:37 - 遅れてしまってすいません
ありがとうございます! -- (ライク) 2014-04-05 09:58:18 - キーフレームの自動補正を頼りにモーションを作っていますが、
2つのキーフレームの間が10f程で2つのキーフレームのbone値の差が極端に少ないのにもかかわらず、
間の10fでBone値が異常に曲がってしまい、グニャグニャしてしまいます…
これくらいでも「差が大きい」ってことなんでしょうか…? -- (名無しさん) 2014-04-29 11:08:35 - 言う通り、その条件では大きく曲がることは無いと思うので、他のところが原因と思われます。
-- (KAI@Marth) 2014-04-29 19:15:53 - うーむ…
2f固定法でも全く解決しない…
一応過去に自動補正は何度も成功している(しかもキーフレーム間は10f以上)ので余計分からん… -- (名無しさん) 2014-04-29 23:45:45 - 360度違いとかじゃありませんかね? -- (KAI@Marth) 2014-04-30 01:00:11
- 本当に数値がほとんど変わってないので360違いではないと思うのですが…
詳しく説明させていただくと(数値はあくまで例です)
前のキーフレームのBone数値が41、後ろが40でキーフレーム間は10f
↓
アニメ―ションを再生すると、何故か
「1,2fから4,5fぐらいでbone数値が41から35という意味不明な数値に(キーフレームは全く設定してません)」
「そして6,7fから10fで、35からキーフレーム設定した40へ戻る」
…ざっと言えば「数値の行き過ぎ」が発生してしまいます… -- (名無しさん) 2014-04-30 18:43:17 - あ、今思い出したのですが、なぜか全体フレーム数より
ボーンアニメーションのキーフレームの位置の方が後になる現象があります。
モデルエディター画面のテキストボックスで全体fを減らした場合になったと思います。
一旦増やしてキーフレームを削除したり、chrを直接開いて編集したりして直せます。
-- (KAI@Marth) 2014-04-30 20:37:17 - …ということは全体フレーム数は下手に弄らない方がいいってことですかね?
もしそうならそのモーションを作る際、全体フレーム数は何度も弄ってたので原因は仰る通りかと思いますが… -- (名無しさん) 2014-04-30 21:06:05 - 「モデルエディターで」ですね。直接開いて全体f数を調整したり、
後ろにキーが無い状態で全体f数を変更するのは大丈夫と思います。 -- (KAI@Marth) 2014-04-30 21:30:35 - すごく参考になりました!
ありがとうございました! -- (名無しさん) 2014-04-30 22:20:25 - アニメーションファイルを直接開いて、Newって所からモデルのアニメーションとテクスチャのアニメーション(メタナイトで言うなら目のアニメーション)を新規追加したのですが、
まさかとは思いますけどこの新規に追加した二つを連動させることって出来ますよね?
やり方が分かれば教えてほしいです…お願いします -- (ブースト) 2014-05-02 17:51:04 - 中に入っているエントリーに他の物を追加するということでしょうか?
他にやり方があるのかもしれませんが、単純な方法として、
使いたいエントリーをエクスポートし、
持ってこさせたいsrt(だっけ)にエントリーを追加し、リプレース。
名前を変えて保存。ということができるはずです。 -- (KAI@Marth) 2014-05-03 13:50:48 - 他のものを持ってくるっていうよりは、
もうBone数値を何も弄ってない、完全新規のモーションをモデルのモーション、テクスチャのモーションともに追加してそれぞれ編集したら、
元からある公式モーションのようにモデルのモーションに合わせてテクスチャのモーションも動かすようには出来るのかってことです。 -- (ブースト) 2014-05-03 15:01:44 - モーション名を同じにすればいいですよ。 -- (KAI@Marth) 2014-05-03 19:44:18
- そ…そんな単純なやり方で済んだんですか…すいません
ありがとうございました -- (ブースト) 2014-05-03 20:51:34 - スネークのホームランバットのモーションを変更したいのですが、
Swingのアニメーションは1つしかありませんよね。
それも見る限りスターロッドのモーションとかのようです。
ホームランバットの横振り等のモーションはどのように編集できますか?
よろしくお願いします!! -- (Ain) 2014-07-14 16:58:28 - バット横スマのモーションSwing4Batですよ。 -- (KAI@Marth) 2014-07-14 21:02:12
- 失礼しましたorz。
swingは共通でswing4batのみ別個にありましたね。 -- (Ain) 2014-07-16 12:40:06 - 真横に飛ぶエフェクトを作りたければthrowNというboneを弄れとどこかのサイトに書かれていたのですが具体的にどう弄ればエフェクトを表示させる任意の向きを指定できるのでしょうか。 -- (匿名) 2015-04-18 23:11:00